
Black Week a wydajność stron WWW - poradnik
Wydajność stron podczas Black Week, Black Friday czy Cyber Monday to absolutna podstawa. Dla użytkowników i tym samym dla biznesu. Przygotowałem kilka łatwych do wdrożenia technik optymalizacyjnych frontendu.
Black Week, Black Friday, Cyber Monday - w tym specjalnym okresie każdego roku strony sprzedażowe (oferujące zniżki na produkty czy usługi) muszą zmierzyć się ze wzmożonym ruchem internautów. Niejednokrotnie strony zaliczają tzw. "tango down", przez co odwiedzający porzucają dany sklep na rzecz innego, który po prostu działa. Idealnie, jeśli działa szybko, bez względu na liczbę odwiedzających, oferując dobry UX.
Wydajność stron na dobrym poziomie w tym gorącym okresie roku jest absolutnie kluczowa - dla użytkowników i tym samym dla biznesu. Przygotowałem kilka łatwych do wdrożenia technik optymalizacyjnych frontendu. Z pewnością pozwolą one przyspieszyć ładowanie stron, sklepów czy aplikacji.
Tymczasowo usuń Javascriptowe biblioteki "heat map" i monitoring zachowania użytkowników
Za priorytet podczas Black Week ustal szybkość ładowania Twojej strony. Biblioteki takie jak HotJar pozwalają uzyskać cenne informacje o zachowaniach użytkowników pod kątem dalszych usprawnień UX, ale są jednocześnie bardzo obciążające główny wątek przeglądarki, spowalniając witrynę. Kilka dni bez zbierania takich danych nie pomoże w usprawnieniu UX, gdyż w okresie sprzedażowym liczy się przede wszystkim sprzedaż, bez wprowadzania technicznych zmian na stronach. Szybsza witryna to lepsza sprzedaż, dlatego rekomenduję tymczasowe wyłączenie bibliotek trackujących na ten czas.
Wstrzymaj testy A/B
Do poprzedniego punktu należy dodać również testowanie A/B. Czas sprzedaży to nie czas na testowanie różnych wariantów stron tylko skupienie się na sprzedaży. Biblioteki do serwowania treści na stronach w alternatywny sposób (pod względem układu czy treści) są w większości przypadków oparte na dynamicznych zmianach w strukturze DOM, powodując liczne rekalkulacje styli, kosztowną fazę layout, generując problemy z renderowaniem i tym samym z wydajnością strony. Chyba, że Twój system A/B oparty jest na backendzie bez tworzenia zmian na frontendzie, wtedy nie będzie problemu.
Back/Forward cache (bfcache)
Użytkownicy przeglądarek korzystają z przycisków wstecz/naprzód, bardzo często przeglądając katalog produktów, porównując je. Warto zadbać o to, aby raz odwiedzona podstrona podczas sesji użytkownika nie musiała być ładowana i renderowana na nowo. Jak sprawdzić, czy bfcache działa na Twojej stronie i co zrobić, aby to działało opisałem w niniejszym artykule o Back/Forward cache.
Parametry UTM w adresach URL a cache
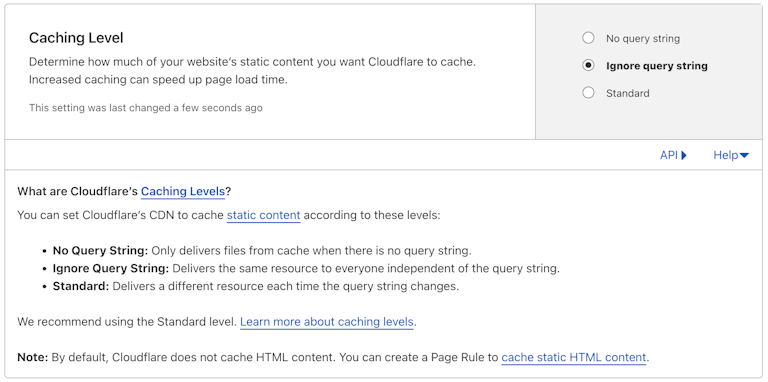
Czas sprzedaży to bardzo często korzystanie z systemów mailingowych do wysyłki newsletterów, ofert, reklam. Umieszczanie linków Twojej strony czy też sklepu wiąże się z automatycznym dodawaniem dodatkowych parametrów np. ?utm=value do adresu URL. Warto upewnić się, czy w strategii cache'owania strony znajdują się ów parametry. Dzięki temu będzie możliwe serwowanie strony z cache'a, bez względu na różne zmienne w adresie URL.
Jeżeli korzystasz z Cloudflare, przejdź do Caching -> Configuration -> Caching Level.

Speculation Rules API
Speculation Rules to taka nowsza forma <link rel=prerender> i <link rel=prefetch>. API pozwala stronie internetowej zadeklarować, do których adresów URL użytkownik może następnie przejść, dzięki czemu przeglądarka może połączyć te informacje ze swoimi własnymi heurystykami, aby zdecydować, czy ma spekulatywnie buforować lub przedwcześnie renderować strony. Pozwala zmniejszyć odczuwalną dla użytkownika latencję podczas nawigacji między podstronami.
Tutaj sprawdzisz aktualne wsparcie przeglądarek dla Speculation Rules.
Prefetchowana i prerenderowana strona jest "trzymana" w pamięci przeglądarki i będzie zdecydowanie szybciej dostępna dla użytkownika podczas kliknięcia w link do niej.
Wydaje mi się, że jest to wyśmienita recepta na przyspieszenie ładowania Twoich stron, do których użytkownicy najpewniej i tak przejdą. Ich wcześniejsze ładowanie może przynieść znakomity rezultat. Alternatywnie mogę polecić skrypt Instant Page - jest to mała biblioteka JS, która czyni cuda.
Więcej na temat Speculation Rules API możesz przeczytać w niniejszym artykule na cdnplanet.com. Poniżej przykład kodu (<script>), który umieszcza się w dokumencie HTML.
<script type="speculationrules">
{
"prefetch": [
{
"source": "document",
"where": {
"and": [
{"href_matches": "https:\\/\\/www.webdevinsider.pl/*"},
{"not": { "href_matches": "#*" } }
]
},
"eagerness": "moderate"
}
]
}
</script>Właściwość eagerness wskazuje na działanie - np. wartość moderate oznacza, że strona będzie prefetchowana/prerenderowana, kiedy użytkownik najeżdża kursorem myszy na link (na desktopie) lub gdy w niego klika (mobile: touchstart).
Zależność od zewnętrznych dostawców (np. skryptów)
Twoja strona może być idealnie zoptymalizowana, ale jeśli umieszczone są na niej np. skrypty zewnętrzne lub po prostu zasoby hostowane na innych serwerach, istnieje prawdopodobieństwo, że ruch z Twojej strony "zabije" ich usługi. Nie masz oczywiście na to wpływu (poza zdecydowaniem się na ich lokalne hostowanie, co zazwyczaj jest problematyczne i niełatwe w utrzymaniu), lecz na pewno masz wpływ na to, czy wspomniane np. skrypty czy arkusze CSS nie blokują renderowania Twojej strony.
Jeśli np. w sekcji <head> posiadasz skrypt, taki jak poniżej, w momencie problemu z tą zewnętrzną usługą, Twoja strona nie wyrenderuje się (aż do momentu timeout'u).
PS to prawdziwy przykład kodu, którego twórcy proszą administratorów stron, by umieszczać go dokładnie w taki sposób, w sekcji <head>...
<script src="https://secure.leadforensics.com/js/202019.js"></script>To wszystkie porady w tym artykule. Są one łatwe i szybkie do wdrożenia w większości przypadków. Trzymam kciuki za Twoją stronę i jej wydajność podczas tego gorącego okresu.
Korzystając z okazji i tematyki tego artykułu, chciałbym Twojej uwadze polecić moje kursy online:
- Zoptymalizowany Frontend (tylko 1997 PLN + VAT)
- Wydajne Interakcje na Frontendzie (tylko 895 PLN + VAT)
W razie pytań, skontaktuj się ze mną.