
bfcache (Back/Forward cache) jako optymalizacja wydajności
Back/forward cache (bfcache) to przeglądarkowa optymalizacja nawigacji na stronie, dzięki której, gdy użytkownik wchodzi na stronę, następnie przechodzi na jakąś podstronę, a później korzysta z opcji "wstecz / naprzód" na pasku przeglądarki, poprzednia odwiedzona strona ładuje się natychmiast, bez żadnego przeładowania.
Warto zauważyć, że nie jest to zwykły HTTP cache, ale zapamiętywanie przez przeglądarkę kompletnego stanu całej strony (łącznie z JS heap'em).
Nie jest to de facto nic nowego, wszak ta funkcjonalność istnieje od bardzo dawna w wielu przeglądarkach, ale dopiero od niedawna została wprowadzona w Chrome (pod koniec 2021). Ze względu na jej niedoskonałość w tej przeglądarce, powodowało to na początku sporo problemów, lecz ostatnio udoskonalono ten mechanizm znacząco, przez co automatycznie, na wielu stronach, rezultaty Core Web Vitals w CrUX uległy poprawie. Zauważono przede wszystkim spore usprawnienia metryki CLS ze względu na serwowanie strony z jego odtworzonego pełnego stanu.
Zapewne możesz sobie zadawać pytanie, czy bfcache jest aż tak istotny. Być może Ty sam możesz odnosić wrażenie, że nie korzystasz z przycisków Back/Forward przeglądarki zbyt często. Co powiesz jednak na to, że aż ok. 20% nawigacji na urządzeniach mobilnych (Chrome) opiera się na tym mechanizmie?
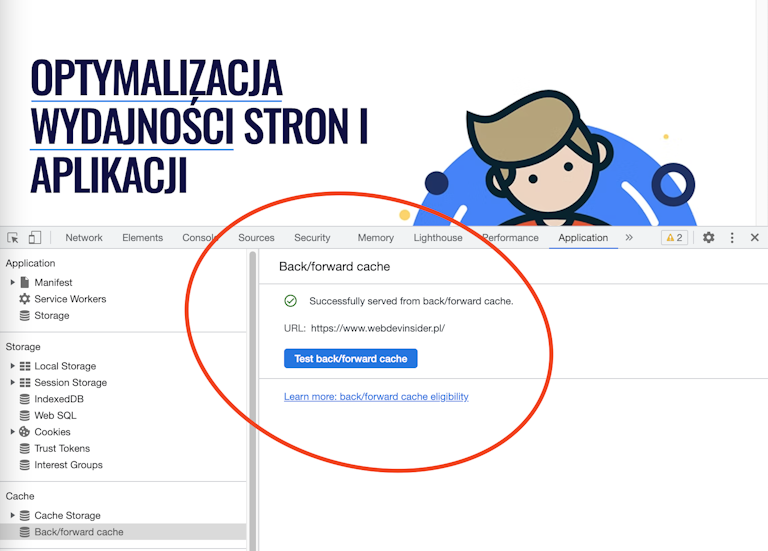
Czy musisz coś robić, aby zapewnić działanie Back/Forward cache na Twojej stronie?
Najszybciej jest dokonać testu w DevToolsach, w zakładce Application -> Back/Forward cache i po prostu sprawdzić, czy bfcache działa.

Jeżeli strony na Twojej witrynie mogą być serwowane przez Back/Forward cache - nie musisz absolutnie nic robić.
Jeżeli widnieje komunikat o błędzie, zasadniczo przyczyn takiej sytuacji może być naprawdę sporo, ale sądzę, że do najpopularniejszych można zaliczyć:
- użycie eventu unload lub beforeunload w kodzie JS Twojej strony
- użycie nagłówka Cache-Control: no-store, który blokuje użycie jakiegokolwiek cache'a
Tutaj znajdziesz pełną listę możliwych przyczyn niedziałania bfcache.
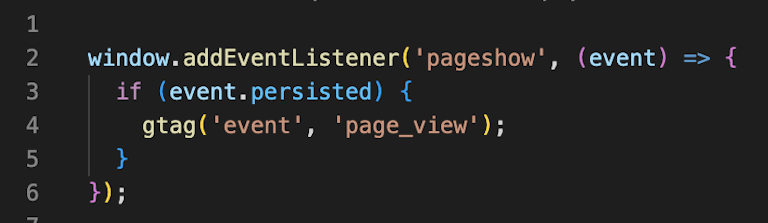
Jako że bfache serwuje strony z zapamiętanego pełnego stanu poprzedniej wizyty, w trakcie przejścia wstecz (lub naprzód) w przeglądarce, Twoje skrypty trackujące (jak np. Google Analytics) nie zarejestrują takiej wizyty. Można temu zaradzić poprzez detekcję załadowania strony przez bfache i wysłanie eventu np. do GA o wizycie na stronie. Przykład:

Więcej o bfcache opowiadam w moim filmie, który pochodzi z kursu Zoptymalizowany Frontend:
Spójrz na dane w CrUX lub RUM
Zwróć uwagę, w jaki sposób użytkownicy Twojej strony z niej korzystają. Innymi słowy - jak wygląda nawigacja między podstronami. Czy korzystają z przycisków Back / Forward? Możesz to ustalić spoglądając albo na dane z CrUX przez narzędzie CruX Vis, idealnie system RUM, albo np. Treo:

Powyższy przykład przedstawia sytuację, gdzie prawe 7% użytkowników danej strony na urządzeniach mobilnych korzysta z przycisków "Wstecz / naprzód". Bfcache niestety nie działa (0%).
Co to oznacza? Wielu użytkownikom serwowany jest pogorszony UX, gdyż wraz z każdym powrotem do np. poprzednio odwiedzonej podstrony, witryna ponownie się ładuje. Użytkownik znowu po raz kolejny musi czekać, aż wszystko się załaduje. Z poprawnie działającym mechanizmem bfcache strona pojawiłaby się natychmiastowo.
Jak to wygląda na Twoich stronach? Back/Forward cache działa od razu, czy też musisz dokonać jakichś zmian?
Po więcej technicznych porad względem optymalizacji wydajności stron zapraszam do szkolenia Zoptymalizowany Frontend.