Tylko TERAZ, dołączając do kursu Zoptymalizowany Frontend, otrzymujesz dostęp do zamkniętych warsztatów na żywo. Poniżej pełna lista spotkań LIVE. Warsztaty będą nagrywane i umieszczane na platformie z kursem online Zoptymalizowany Frontend. Niedostępne nigdzie indziej. Każde spotkanie to masa wiedzy i przykładów + sesja Q&A.

Zaufali mi
Po ukończeniu tego kursu, zastosujesz:
Kulturę Performance Budget i jak być krok przed konkurencją
Dla siebie samego lub dla całego zespołu, w którym pracujesz. Nauczysz się dobierać techniki optymalizacji WWW, które mają bezpośredni wpływ na biznes.
Optymalizację
renderowania
Krytyczna ścieżka renderowania, Critical CSS Path, rendering elementów DOM, Layout Shifts, CSS Containment.
Wyciąganie wniosków
z metryk
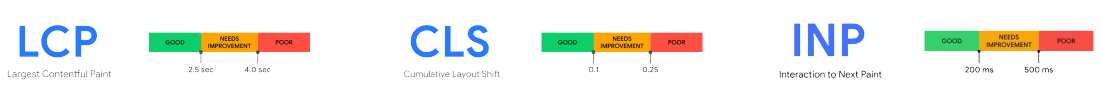
Core Web Vitals (LCP, FDI, CLS), Time To Interactive, Time To First Byte i wiele innych na podstawie narzędzi DevTools, Lighthouse i innych.
Techniki optymalizacji skryptów zewnętrznych
Skrypty zewnętrzne tzw. 3rd parties spowalniają niemal każdą stronę i wiem, co można poprawić!
Strategie ładowania
fontów
Google Web Fonts, Typekit, do tego prefetching, preloading i wiele ciekawych technik radzenia z ich ładowaniem.
Optymalne ładowanie obrazków, wideo, iframe
Kompresja assetów, picture sety, lazy loading (obrazków, teł, wideo), komponenty connection-aware.
Accessibility
Zoptymalizowanie strony/aplikacji pod kątem użytkowników niepełnosprawnych to bardzo ważny element procesu optymalizacji.
Techniki optymalizacji z rozbudowanymi CMSami
Wordpressa nie da się zoptymalizować? Potrzymaj mi piwo...
Techniki optymalizacji animacji CSS i Javascript
Dowiesz się, co można zrobić, aby przyspieszyć animacje w CSS lub JS.
Dla kogo ten kurs?
Kurs ten kierowany jest dla front-end developerów (poziom mid, mid+, senior), technicznych specjalistów SEO.
Przykładowe lekcje
Przekonaj się sam(a), jak wyglądają lekcje i w jakiej formie są prowadzone.
Agenda kursu (15 modułów)
Szkolenie Zoptymalizowany Frontend ma formę lekcji wideo wraz z mnóstwem praktycznych ćwiczeń. Stawiam na praktykę moich kursantów, a dodatkowo w razie potrzeby zawsze służę pomocą w ramach prywatnych konsultacji. Do tego wsparcie zamkniętej grupy uczestników szkolenia i wiele materiałów pomocniczych.
Moduł 1: Optymalizacja wydajności a biznes i zespół
- Powitanie
- Lekcja 2: Po co optymalizować frontend?
- Lekcja 3: Jak przekonać (się / lub biznes) do optymalizacji webowej?
- Lekcja 4: Kultura wydajności (w zespole)
- Lekcja 5: Kultura wydajności (w biznesie)
- Lekcja 6: Estetyka a wydajność, czyli design vs development
- Lekcja 7: Performance Budget
- Lekcja 8: Psychologia a wydajność
- Lekcja 9: Narzędzia do pomiaru wydajności
- Lekcja 10: Proces optymalizacji (+ infografika)
- Lekcja 11: Wymagania techniczne względem projektu w kursie
- Lekcja 12: Przegląd możliwości starter kitu do optymalizacji
- Lekcja 13: Założenia projektu, stan początkowy i końcowy, zasady
- Lekcja 12: Praca domowa
Moduł 2: Testowanie w praktyce
- Lekcja 1: Jak testować i rozmawiać o liczbach?
- Lekcja 2: Proces testowania
- Lekcja 3: Lighthouse User Flows / Chrome Recorder
- Lekcja 4: WebPageTest User Flows
- Lekcja 5: DevTools Local Overrides
- Lekcja 6: Audyt <head>
- Lekcja 7: Testowanie płynności renderowania, animacji i scrollowania
- Lekcja 8: Podsumowanie
Moduł 3: Przeglądarka a krytyczna ścieżka renderowania
- Lekcja 1: Wyjaśnienie pojęć
- Lekcja 2: Przeglądarka i proces renderowania
- Lekcja 3: Krytyczna ścieżka renderowania
- Lekcja 4: Zrozumieć przeglądarkę i CRP (load-time perf)
- Lekcja 5: Zrozumieć przeglądarkę i CRP (run-time perf)
- Lekcja 6: Jak dokonywać pomiarów wydajności, pomiarów CRP?
- Lekcja 7: Analiza waterfall
- Lekcja 8: Jak analizować waterfall (na przykładzie WebPageTest)
- Lekcja 9: Zakładka Performance w DevTools
- Lekcja 10: Optymalizacja krytycznej ścieżki renderowania
- Lekcja 11: Priority Hints (w kontekście obrazków w przestrzeni Above The Fold)
- Lekcja 12: 103 Early Hints
- Praca domowa
Moduł 4: Wzorce i metryki
- Lekcja 1: Wzorzec RAIL
- Lekcja 2: Wzorzec PRPL
- Lekcja 3: TTFB
- Lekcja 4: First Paint / First Render
- Lekcja 5: First Contentful Paint
- Lekcja 6: Speed Index
- Lekcja 7: Time to Interactive
- Lekcja 8: Web Vitals
- Lekcja 9: First Input Delay, Total Blocking Time
- Lekcja 10: FID, TBT, TTI - jak optymalizować?
- Lekcja 11: INP: omówienie i efektywne testowanie interakcji (nowość 2024)
- Lekcja 12: INP: co mówią nam komponenty metryki (nowość 2024)
- Lekcja 13: INP: proces optymalizacji w praktyce (Google Tag Manager & Idlefy, Cookie Consent Banner, dzielenie zadań na mniejsze i wiele innych) (nowość 2024)
- Lekcja 14: Largest Contentful Paint (aktualizacja 2024)
- Lekcja 15: Largest Contentful Paint - jak optymalizować?
- Lekcja 16: Cumulative Layout Shift
- Lekcja 17: Cumulative Layout Shift - jak optymalizować?
- Lekcja 18: Customowe metryki / Timing API
- Lekcja 19: Która metryka jest najważniejsza?
- Lekcja 20: Praca domowa
Moduł 5: Fonty
- Lekcja 1: Porównanie typów fontów
- Lekcja 2: Wyjaśnienie pojęć (font subsetting, CSS unicode-range, CSS Font Loading API i inne)
- Lekcja 3: Kolejność ładowanych zasobów a fonty
- Lekcja 4: Kolejność ładowanych zasobów a fonty - przykład
- Lekcja 5: Lokalnie ładowane fonty
- Lekcja 6: Jak optymalnie ładować Google Fonts?
- Lekcja 7: Jak optymalnie ładować Typekit?
- Lekcja 8: Jak ładować fonty z ikonkami?
- Lekcja 9: Jak walczyć z FOUT i CLS z powodu fontów?
- Lekcja 10: Strategie ładowania fontów
- Lekcja 11: Narzędzie Fontaine
- Praca domowa
Moduł 6: Lazy loading
- Lekcja 1: Wprowadzenie - co to, po co, dlaczego?
- Lekcja 2: Czego nie ładować "leniwie"?
- Lekcja 3: Metody lazy loadingu
- Lekcja 4: Lazy loading obrazków a SEO
- Lekcja 5: Lazy loading threshold
- Lekcja 6: Lazy loading obrazków i iframe'ów
- Lekcja 7: Lazy loading wideo
- Lekcja 8: Lazy loading widgetów
- Lekcja 9: Lazy loading (responsywnych) teł (background-image)
- Lekcja 10: Lazy loading komponentów
- Lekcja 11: Placeholdery (LQIP, loadery, skeleton placeholders)
- Praca domowa
Moduł 7: Obrazki i wideo
- Lekcja 1: Wprowadzenie
- Lekcja 2: picture set / img@srcset
- Lekcja 3: Obrazki w HTML vs. w CSS
- Lekcja 4: <img> ładowane warunkowo
- Lekcja 5: Kompresja obrazków
- Lekcja 6: WebP, AVIF
- Lekcja 7: Obrazki, wideo @ CDN - czy warto?
- Lekcja 8: Szybkie wdrożenie zoptymalizowanych obrazków
- Lekcja 9: SVG, SVG sprites, base64
- Lekcja 10: Warunkowe ładowanie <video> dla danej rozdzielczości
- Lekcja 11: GIF czy <video>?
- Lekcja 12: Obrazki/wideo connection-aware
- Lekcja 13: Obrazek hero (hero image)
- Lekcja 14: Hero image - przykład zoptymalizowanej implementacji
- Lekcja 15: Serwuj obrazki przez Service Worker
- Lekcja 16: Atrybuty <img>: loading, fetchpriority i decoding
- Lekcja 17: Jak ładować logo?
- Lekcja 18: Obrazki LCP i wideo ATF a CDN (proxy)
- Praca domowa
Moduł 8: HTML i podstawy Accessibility
- Lekcja 1: Minifikacja & kompresja HTML
- Lekcja 2: Semantyka, optymalizacja DOM, divitis
- Lekcja 3: Page regions
- Lekcja 4: Uporządkowane dane (JSON-LD, Open Graph)
- Lekcja 5: Czym jest dostępność strony?
- Lekcja 6: Nagłówki a SEO i dostępność
- Lekcja 7: Formularze a UX + dostępność
- Lekcja 8: Obrazki, ikonki a dostępność i SEO
- Lekcja 9: Nawigacja na stronach
- Lekcja 10: Kontrast (contrast ratio)
- Lekcja 11: Linki, przyciski
- Praca domowa
Moduł 9: CSS
- Lekcja 1: Jak pisać wydajny CSS?
- Lekcja 2: Jak ładować CSS? [mega ważne]
- Lekcja 3: Alternatywny sposób ładowania CSS
- Lekcja 4: Krytyczny CSS - czy warto?
- Lekcja 5: Minifikacja, kompresja, unused CSS
- Lekcja 6: CSS Containment
- Lekcja 7: prefers-reduced-data
- Lekcja 8: Early Hints a CSS
- Praca domowa
Moduł 10: Javascript
- Lekcja 1: Wprowadzenie (problemy z JS)
- Lekcja 2: Przeglądarka a ładowanie JS
- Lekcja 3: Jak ładować pliki JS?
- Lekcja 4: Zmniejszanie rozmiaru plików JS (minifikacja, tree shaking, code splitting, nowoczesny JS)
- Lekcja 5: Jak tworzyć wydajny JS?
- Lekcja 6: Jak tworzyć wydajny JS? (proces + techniczne porady)
- Lekcja 7: Web Workers
- Lekcja 8: Service Worker
- Lekcja 9: Frameworki a wydajność
- Lekcja 10: Framework Astro
- Lekcja 11: Dynamiczna strona bez frameworków
- Lekcja 12: Predictive prefetching
- Praca domowa
Moduł 11: Skrypty zewnętrzne
- Lekcja 1: Problemy ze skryptami zewnętrznymi
- Lekcja 2: Optymalizacja ładowania czatu
- Lekcja 3: Optymalizacja ładowania leadboxa z LeadPages
- Lekcja 4: Optymalizacja ładowania Google reCAPTCHA
- Lekcja 5: Technika opóźniania skryptów JS (mega trik)
- Lekcja 6: Tag Manager
- Lekcja 7: Partytown - uruchamianie skryptów JS na Web Workerze
- Praca domowa
Moduł 12: Wydajność renderowania, animacji & interakcji
- Lekcja 1: Zrozumieć płynność animacji, scrollowania & interakcji (60fps, jank, warstwy, paint, repaint)
- Lekcja 2: Jak testować płynność animacji & interakcji (analiza wolnych klatek)
- Lekcja 3: CSS a płynność renderowania
- Lekcja 4: Promowanie warstw
- Lekcja 5: requestAnimationFrame
- Lekcja 6: Forced synchronous layout & Layout Trashing
- Lekcja 7: Interakcje a rekalkulacje styli
- Lekcja 8: Optymalizacja scrollowania
- Lekcja 9: Animacje CSS vs. JS
- Lekcja 10: Animacje na żądanie
- Lekcja 11: Więcej materiałów + podsumowanie
- Praca domowa
Moduł 13: Server side a front-end + inne
- Lekcja 1: HTTP 1, 2 czy 3 (QUIC)?
- Lekcja 2: Nagłówki HTTP a wydajność
- Lekcja 3: Gzip vs. Brotli
- Lekcja 4: Wolne certyfikaty SSL
- Lekcja 5: Cloudflare
- Lekcja 7: bfcache (Back/Forward cache)
- Lekcja 8: Speculation Rules API
- Lekcja 9: wydajność strony a ruch z crawlerów / botów AI (nowość 2025)
Moduł 14: No-code / low-code + zakończenie
- Lekcja 1: Podsumowanie procesu optymalizacji
- Lekcja 2: Pokazanie zoptymalizowanej strony w kursie (na życzenie)
- Lekcja 3: Wydajność a CMSy
- Lekcja 4: Zoptymalizowany Wordpress
- Lekcja 5: AMP
- Lekcja 7: Ciągłe testowanie wydajności
- Lekcja 8: Hosting a web performance / SEO (nowość 2025)
- Lekcja 9: Webflow - optymalizacja wydajności (nowość 2025)
- Lekcja 10: Inspiracje
- Lekcja 11: Co dalej?
Moduł 15: Laboratorium Wydajności - przykłady optymalizacji na żywo
- Optymalizacja LCP jako okienko CMP (preconnect vs. preload + Google Tag Manager + CSSowy trick)
- Optymalizacja INP - wolne interakcje kliknięcia w linki z powodu Google Tag Manager
- Optymalizacja Wordpress - od TTFB, po obrazki, fonty, LCP i CLS
- Implementacja Speculation Rules (szybsze tranzycje między podstronami; poprawa TTFB) na przykładzie Wordpressa
- Optymalizacja TBT w formularzach z Google Recaptcha
- Optymalizacja LCP jako wideo
- Optymalizacja INP w okienku CMP od Google'a (nowość 2025)
Warsztaty na żywo 2025:
- 1.07: Cloudflare - możliwości względem optymalizacji wydajności stron i aplikacji, których nie znasz
- 8.07: Optymalizacja React/Next.js: React.memo, useMemo, useCallback, Suspense, Transitions
- 15.07: Czas odpowiedzi z serwera ze względu na użytkowników, SEO i AI
- 22.07: Połączenia HTTP (dobre praktyki, zrywanie połączeń, AbortController, timeouty)
- 29.07: Optymalizacja Wordpressa na żywo
- 5.08: Optymalizacja Webflow - jak to robić poprawnie?
Czy proces zawarty w tym szkoleniu działa?
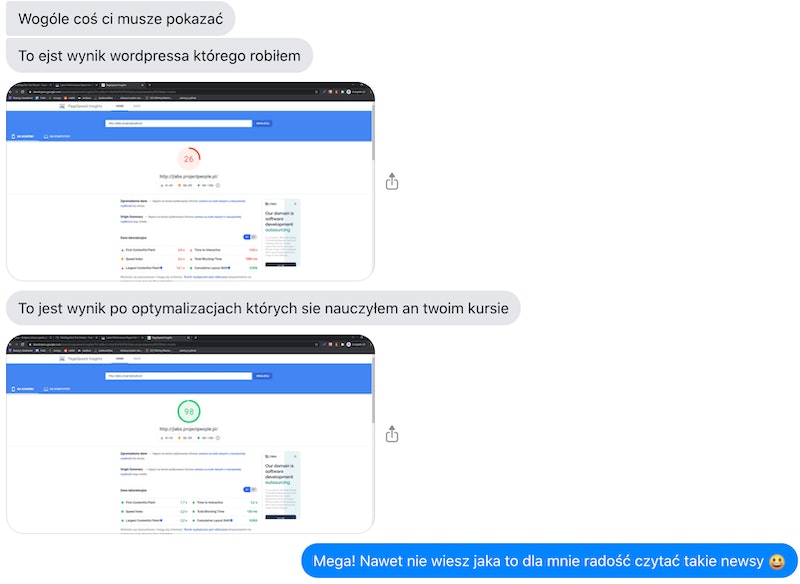
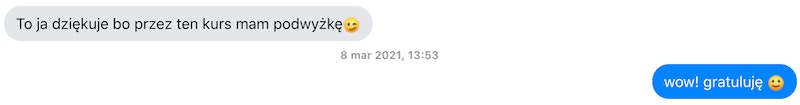
Otrzymałem mnóstwo pozytywnych wiadomości od moich kursantów, którzy po zastosowaniu procesu ze szkolenia z łatwością poprawili wydajność projektów webowych lub nawet otrzymali podwyżki w firmach, w których pracują!


Wybrane opinie o kursie
(do tej pory dołączyło
ponad 400 osób!)
Poniżej znajdziesz wybrane opinie o kursie. Od front-end developerów i SEO ekspertów. Niezmiernie mi miło słyszeć o wszystkich historiach związanych z efektywną optymalizacją wydajności, zwiększonych konwersjach i zadowolonych użytkownikach. Uczestnicy kursu niejednokrotnie otrzymali podwyżki w swoich firmach. Wszystko dzięki szkoleniu Zoptymalizowany Frontend!
Kurs Bartka Misia na temat optymalizacji szybkości stron internetowych to jedno z najlepszych szkoleń, z jakimi miałem okazję się spotkać. Autor w przystępny sposób wyjaśnia zawiłości Core Web Vitals, które my, specjaliści SEO, często zlecamy developerom. Kurs ułatwia nam komunikację, dzięki czemu każdy SEO Project Manager może efektywniej współpracować z zespołem deweloperskim. Dbałość o szczegóły i jasny język przekazu czynią to szkolenie nieocenionym źródłem wiedzy, które znacząco podnosi kompetencje w zakresie SEO.
Fantastyczny jest to kurs, nie zapomnę go nigdy! Forma prowadzenia kursu była bardzo dobrze przemyślana, a lekcje były skondensowane i pełne cennych informacji. Bartek umiejętnie przekazuje treści w sposób łatwy do zrozumienia, wykorzystując realne przykłady z życia. W czasie trwania kursu miałem okazję wykorzystać zdobyte informacje w praktyce dzięki zadaniom domowym. Były one świetnym uzupełnieniem teorii i pozwoliły mi na jeszcze lepsze zrozumienie materiału. Jestem bardzo zadowolony i na pewno wykorzystam nowe umiejętności w swojej pracy.
Zajmuję się pozycjonowaniem stron i analityką internetową, więc kursu raczej nie traktowałem jako miejsca do zdobycia wiedzy jak samodzielnie zoptymalizować stronę pod kątem technicznym. Celem było poznanie jak to działa, poznanie pojęć i podstawowych technik, które pozwolą mi lepiej komunikować się z działem IT. Co do samego kursu - spełnił moje wszystkie oczekiwania i pozwolił zbudować solidny most komunikacyjny w firmie. Te prostsze i mniej techniczne aspekty optymalizacji nauczyłem się wdrażać sam, a przez lepsze i głębsze zrozumienie całego tematu mogę swobodnie delegować resztę kwestii wśród developerów.
Szczególnie przypadła mi do gustu forma prowadzenia kursu, gdyż wymusza własną inicjatywę i nie jest to bierne przepisywanie kodu, co dla mnie było ogromnym plusem. Bartek poruszył tematy, których czasem celowo nie rozwinął, a na koniec modułu wymagał wykonania tych elementów, co było super rozwiązaniem „zmuszającym” do działania. Tak czy siak tematy bardzo dogłębnie rozwinięte, przez co widać, że prowadzącemu zależy, aby kursant zrozumiał przyczynę problemu. Świetny kurs, bardzo dużo się nauczyłem.
Jestem w pełni zadowolony z kursu pomimo tego, że jestem dopiero w połowie, to już widzę, że kurs poukładał mi wiele tematów oraz nauczył nowych. Lekcje są zwięzłe i dobrze przemyślane, a na końcu każdego modułu zwieńczone zadaniem w dedykowanym projekcie, w którym jest co optymalizować. Polecam początkującym programistom jak i tym bardziej doświadczonym, którzy wcześniej nie mieli czasu zgłębić tematu performance.
Długo czekałem na tego typu inicjatywę, ze względu na duży chaos w dokumentacjach oraz niezrozumiałe komunikaty w pagespeed insightcie. Do teraz wszystkie moje działania optymalizacyjne nie dawały efektów jakich chciałem. Dzięki temu kursowi w końcu zrozumiałem czym są te wszystkie wskaźniki, jak na siebie wpływają, jak je optymalizować, skąd się biorą ich wartości. Po kursie na pewno będę bardziej świadomym frontendem i będę zwracał uwagi na performance już od pierwszej linijki kodu :)
FAQ
Czy otrzymam fakturę VAT?
Tak, oczywiście.
Na jak długo dostanę dostęp do kursu?
Dostęp do kursu jest dożywotni. Możesz korzystać z niego kiedy chcesz, wracać po czasie. Nie ma ograniczeń czasowych względem dostępu do tego kursu.
Jak otrzymam dostęp do kursu?
Po opłaceniu zamówienia, w ciągu 24-48h otrzymasz link do aktywacji konta w naszej dedykowanej platformie kursowej o nazwie Thinkific.
Jak wygląda ten kurs?
Kurs jest w formie lekcji wideo prezentacji. Oprócz lekcji otrzymasz dostęp do kodu źródłowego projektu strony WWW, którą będziesz optymalizował w ramach nauki. W każdym module znajdują się również interaktywne quizy, za pośrednictwem których jeszcze mocniej utrwalisz nową wiedzę.
Kiedy rozpoczyna się program i jak długo trwa?
Kurs rozpoczyna się wtedy, gdy zakupisz dostęp. Nie ma ram czasowych - uczysz się i optymalizujesz, kiedy masz ochotę. Od ciebie zależy, jak długo potrwa. W każdym momencie możesz się ze mną skonsultować na temat optymalizacji projektu w kursie.
Co, jeśli nie będę zadowolony(a) z kursu?
Masz 14 dni od daty zakupu na wysłanie do mnie maila (kontakt@webdevinsider.pl), w którym po prostu mówisz, że rezygnujesz. Bez podawania przyczyny.
Kurs + warsztaty LIVE
Dożywotnio aktualizowany kurs Zoptymalizowany Frontend, do tego seria zamkniętych spotkań na żywo, online. Wyjątkowa okazja.
Co otrzymasz:
- Unikatową wiedzę, dzięki której strona / aplikacja WWW, którą tworzysz, przyniesie dużo lepsze rezultaty sprzedażowe, wizerunkowe
- DOŻYWOTNIE, darmowe aktualizacje materiału
- Dostęp do warsztatów na żywo w lipcu i sierpniu + nagrania ze spotkań
- Dostęp do platformy kursowej, w której znajdziesz lekcje wideo, prezentacje, quizy
- Praktyczne zadania optymalizacji front-endu żywej strony WWW (do której otrzymasz kod źródłowy)
- Wszystkie materiały wideo i ćwiczenia tuż po otrzymaniu dostępu do platformy kursowej
- Możliwość zadawania pytań do instruktora w trakcie trwania kursu w formie prywatnych konsultacji
- Dostęp do prywatnej grupy na Discordzie z uczestnikami kursu, w której możesz się wymieniać problemami, spostrzeżeniami dotyczącymi optymalizacji webowej
- Certyfikat ukończenia kursu
Wartość: 4999 zł
Teraz tylko za:
1999 zł