Optymalizacja frontendu
Czy WebPageTest Opportunities & Experiments to dobry ruch?
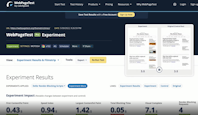
Kilka dni temu, WebPageTest ogłosił nową funkcjonalność w swoim narzędziu o nazwie Experiments & Opportunities. Po wygenerowaniu standardowego raportu, mamy do dyspozycji nową sekcję z listą rekomendowanych usprawnień na stronie (coś podobnego, co otrzymujemy w Lighthouse) + opcję uruchomienia nowego testu, z implementacją danej zmiany bez potrzeby kodowania, aby przekonać się, jak faktycznie wpływa ona na wydajność. Czy jest to dobre narzędzie?