
Optymalizacja wydajności Wordpressa - Priority Hints
Szczerze mówiąc, przez wiele lat Wordpress nie istniał w mojej głowie i świadomie go ignorowałem ze względu na bałagan, niefajny kod i mnóstwo problemów (w tym wydajnościowych). Nieświadomie nie zauważyłem natomiast wielu wspaniałych narzędzi jakie pojawiły się wokół niego, a które pomagają ułożyć cały projekt w sposób przyjazny dla developerów i zapewnić naprawdę satysfakcjonujący rezultat.
Jedną z części prac nad wspomnianym projektem to oczywiście optymalizacja wydajności. Pracując nad tą stroną aktywnie od kilku miesięcy, mam już naprawdę sporą listę obserwacji i całkiem dobrych rozwiązań - dedykowanych do Wordpressa.
Chciał(a)byś poznać choć jedno z nich? Jeśli tak, to czytaj do końca :)
Zanim opiszę jedną z technik optymalizacji, garść statystyk.
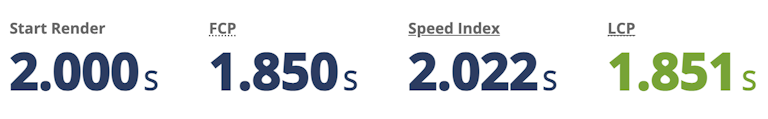
Tak było PRZED:

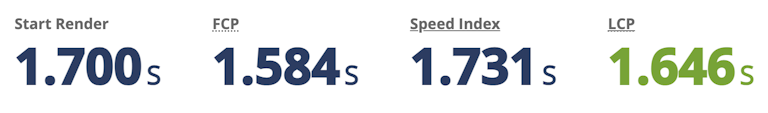
A tak PO:

Różnice niby niewielkie, ale podczas wielu testów ta różnica wynosiła nawet i 0.5s, więc jest to sporo! Tak jak widzisz, poprawie uległy metryki takie jak First Paint (Start Render), First Contentful Paint (FCP) czy Largest Contentful Paint (LCP).
Co to takiego? Zastosowałem 103 Priority Hints dla głównego arkusza stylów CSS. Jeżeli chcesz poczytać o hintach - wpadnij na mojego bloga - a tymczasem pokażę Ci z perspektywy kodu, jak to osiągnąłem.
Do pliku functions.php w używanym szablonie, dodałem następującą linię kodu:
add_action('send_headers', 'add_priority_hints');Kod metody add_priority_hints prezentuje się w taki sposób:
function add_priority_hints() {
$assets = frontend_assets();
header("Link: <" . $assets->{'main.css'} . ">; rel=preload; as=style;");
}Fragment kodu " . $assets->{'main.css'} . " to po prostu ścieżka do arkusza styli CSS. Frontend projektu jest w 100% customowy, a że generujemy manifest z numerem build'a w nazwach frontendowych assetów przy każdym deploy'u, muszę go pobierać poprzez specjalną metodę frontend_assets().
Tak czy siak, w Twoim projekcie wystarczy, że po prostu podasz ścieżkę do pliku w header(), dostosowując kod do Twojej strony. Musisz wskazać ścieżkę do zasobu, który ma być preloadowany.
Tak jak wspominałem w poprzednim newsletterze o Priority Hintach, doskonałymi kandydatami do szybszego ładowania będą zasoby, które obecnie już preloadujesz poprzez <link> w sekcji <head> Twojej strony. To może być obrazek, jakiś CSS albo JS. Dzięki temu, dostaną one dodatkowego boosta, w postaci równoczesnego pobierania z głównym żądaniem (HTML).
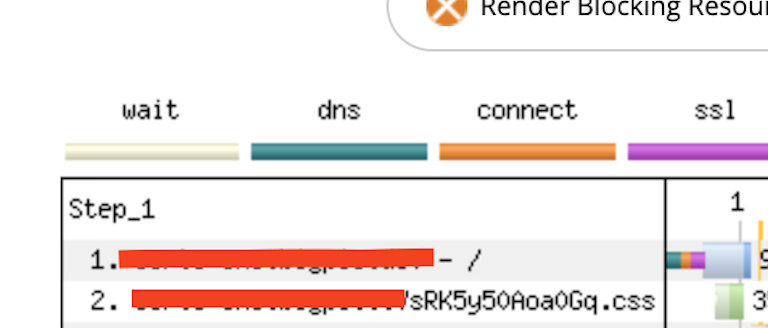
Po zastosowaniu wspomnianej wyżej techniki optymalizacji w Wordpressie, gdy uruchomimy test na WebPageTest, widzimy wyraźnie, że arkusz styli jest pobierany w tym samym czasie, co główny dokument HTML:

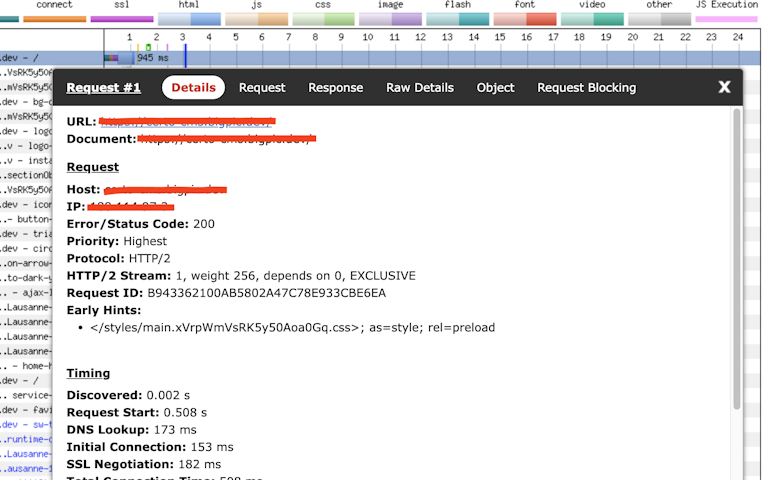
Ponadto, gdy podejrzymy szczegóły żądania do dokumentu HTML, mamy też informację na temat tego zasobu (sekcja Early Hints):

Oczywiście nie zapominajmy, że aby uczynić Early Hint działającym, strona serwowana jest przez Cloudflare, z włączoną obsługą 103 Early Hints.
Jeszcze dodatkowa porada: gdy ścieżka do pliku wysyłanego jako Early Hint się zmienia (np. poprzez ponowne zbudowanie frontendu albo jeśli preloadujesz obrazek zarządzany przez Wordpressa), musimy pamiętać o czyszczeniu cache'a w Cloudflare (opcja Purge Cache). W przeciwnym wypadku użytkownicy będą pobierać cały czas ten sam zasób, co podczas poprzedniej wizyty.
Myślę, że te pare linijek kodu jest naprawdę wartych wdrożenia :)
Ktoś mnie ostatnio zapytał, czy te Early Hints mają w ogóle sens, skoro wsparcie przeglądarek jest póki co mizerne. Oto, co o tym sądzę:

Także naprawdę nie ignorowałbym tego feature'a, a wręcz wdrażał :)
Tego rodzaju optymalizacyjnych solucji w Wordpressie mam już całkiem sporo i przyznasz, że odbiegają one od standardowych porad, jakie możesz znaleźć u innych.
Myślę, że będę chciał się z nimi pochwalić niebawem :-)
Niemniej jednak, mam do Ciebie prośbę...
Czy masz jakieś specyficzne problemy w Wordpressie pod względem optymalizacji, z którymi nie możesz sobie poradzić?
Pomoże mi to w bardziej precyzyjnych materiałach, z których na pewno skorzystasz!
PS Mam nadzieję, że pamiętasz o trwających zapisach na kurs Zoptymalizowany Frontend, którego sprzedaż rusza w dniach 3-6 października 2022? Został niecały miesiąc, a potem ruszamy!